 Друзья, я приветствую вас на своем блоге! Сегодня у нас с вами продолжение серии уроков Joomla, так что нежно влюбленные в эту CMS вебмастера, к когорте которых причисляю себя и я, могут усаживаться поудобнее и внимать… О, как я заговорила! «Внимать» ведь, блин…
Друзья, я приветствую вас на своем блоге! Сегодня у нас с вами продолжение серии уроков Joomla, так что нежно влюбленные в эту CMS вебмастера, к когорте которых причисляю себя и я, могут усаживаться поудобнее и внимать… О, как я заговорила! «Внимать» ведь, блин…
В прошлый раз мы с вами научились вставлять на сайт аудио и видео. И раз у нас пошла речь о мультимедиа, то, думаю, самое время поговорить о том, как вставлять изображения.
Точнее, изображения-то мы вставлять уже умеем (по ссылке выше целый подробный урок на эту тему). Но согласитесь, когда есть необходимость поделиться с читателями целой подборкой фотографий или картинок, то вставлять их по одной в материал — занятие трудоемкое, утомительное и неблагодарное.
Поэтому сегодня мы научимся организовывать изображения в виде фотогалереи. Решений для фотогалереи Joomla на самом деле существует очень много — это и плагины, и компоненты. Естественно, что в рамках одной статьи рассмотреть их все просто нереально, да и ни к чему. Я решила посвятить созданию фотогалереи на Joomla целую серию уроков. И сегодня представляю вашему вниманию первый из них, в котором мы узнаем,
Как создать фотогалерею Joomla с помощью плагина Simple Image Gallery Pro
Установка и настройка Simple Image Gallery Pro
Плагин Simple Image Gallery Pro — это, наверное, один из самых простых и быстрых способов организовать флеш-фотогалерею прямо в тексте иатериала Joomla.
Вы уже привыкли к моей манере подачи материала в виде пошаговых инструкций-алгоритмов? Тогда приступим!
- Чтобы плагином воспользоваться, нужно плагин скачать! Либо на офсайте, либо у меня.
- Добытый столь тяжким трудом архив мы устанавливаем вполне обычным, а я бы даже сказала — обыденным способом: через Менеджер расширений. Все в порядке?
- Тогда идем в Менеджер плагинов, находим наш Simple Image Gallery PRO (by JoomlaWorks) в списке и заходим в его настройки кликом по названию
- Первым делом мы включаем Simple Image Gallery PRO:

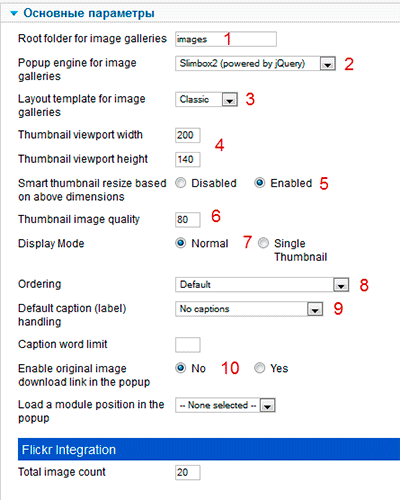
- А теперь сразу пройдемся по его настройкам:

- Папка, в которой вы будете создавать новые папки для хранения изображений каждой фотогалереи. То есть у вас будет три фотогалереи, например, и каждая будет состоять из разных изображений. Картинки для первой галереи вы сохраняете в папке «1», второй — «2», третьей — «3». А вот эти папки — «1», «2» и «3» — должны располагаться в папке «images», которая находится в корне вашего сайта. Вы, конечно, можете, указать здесь любую другую папку, только не забудьте, что путь к ней нужно прописывать относительно корня сайта.
- Вид всплывающего окна, в котором будет отображаться галерея. Поэкспериментируйте — уверена, вам что-нибудь да приглянется!
- Если в предыдущем пункте мы задавали внешний вид всплывающего окна, то здесь выбираем оформление для превьюшек в тексте материала. Мне, например, приглянулся «polaroids»
- Ширина и высота превьюшек
- «Умное» изменение размеров превью — лучше отметить, как мне показалось
- Качество превью: стандартное 80 — вполне нормальное значение, можно и не менять
- Отображение в материале — все фотки или одна, а остальные можно будет пролистать только во всплывающем окне
- Порядок показа изображений
- Подписи под изображениями в режиме превью и полноразмерном просмотре. Их лучше отключить, поскольку там разработчики инструктируют нас на буржуйском языке, что для просмотра полного изображения нужно кликнуть по нему, а чтобы открыть следующее, опять-таки нужно кликнуть по нужной кнопке. Как по мне, интерфейс и так понятен до безобразия, и такие подсказки только портят внешний вид нашей фотогалереи
- Оставить или отключить ссылку на скачивание изображений из вашей фотогалереи — решайте сами. Я отключила.
Собственно, все настройки мы сделали, теперь осталось только узнать,
Как вставить фотогалерею в статью Joomla
Здесь, наверное, писать мне дольше, чем вам делать. Все возмутительно просто:
- Открываем нужный материал на редактирование и
- В нужном месте статьи вставляем вот такой код: {gallery}название_папки_с_фотками{/gallery}
- Материал сохраняем — фотогалерея на сайт добавлена!
Давайте же наконец посмотрим, что там у нас вышло.
Вот так выглядит статья со вставленной в нее фотогалереей превью:
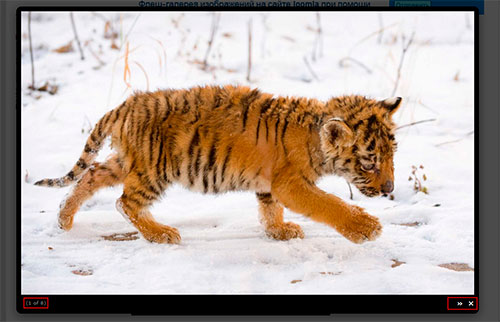
А вот так всплывающее окно для просмотра изображений:
Слева внизу видна информация о галерее: какое изображение сейчас открыто и сколько их всего, в правом нижнем углу — кнопки управления: перелистывание и закрытие окна.
На мой взгляд, красиво, вполне себе стильно, так что для простеньких фотогалерей на сайте Joomla Simple Image Gallery Pro — практически идеальный выбор. Web-Кошка рекомендует 🙂 !
Конечно, для организации сложных фотогалерей, где требуется разбиение фотографий по категориям, какие-то сложные настройки показа, этот вариант не подойдет.
В таких случаях разумно использовать специальные компоненты фотогалереи, и об одном из них, том, которым я сама с удовольствием воспользовалась при создании своего интернет-каталога мебели, я вам расскажу в следующий раз. Так что традиционно предлагаю вам подписываться на обновления блога, чтобы не пропустить этот пост, а может быть, и еще что-нибудь интересное, что придет в мою пушистую голову!
На этом мы с вами и распрощаемся, но не сомневайтесь — ненадолго! У меня большие планы, возможно, вам будет интересно стать свидетелем их осуществления!
До встречи, друзья-товарищи! С вами была всегда ваша пушистая Web-Кошка!





Не плохая галерея, как-то делал сайт на joomla и долго искал хорошую галерею, помню остановился на Phoca Gallery и на этой. Выбрал вторую, мне показалось она как-то проще и в установке и удобней по функционалу.
Ну фока и SIGP — совсем разные по функционалу. Phoca Gallery — это монстр практически. Но мне она почему-то не по душе. Если брать компоненты, то я за JoomGallery — удобная, мощная и понятная. Вот в следующий раз как раз про нее напишу. Хотя это на любителя, наверное.
О плагине Simple Image Gallery Pro слышу впервые, очень все подробно описано, наверно попробую себе его установить.
Здравствуйте. У меня вот парочка маленьких вопросов. Можно настроить данный плагин, что бы просматриваемые изображения не увеличивались, а просто в маленьком окошке сменяли друг-дружку? И, можно ли использовать данный плагин для разных материалов, что бы на главной странице сайта в двух или трех материалах плагин работал независимо и сменял разные картинки?
Вроде понятно объяснила))))
Виталина, здравствуйте! =)
1. Чтобы фотки не увеличивались, нужно их оригинальный размер задать как размер для превьюшек — 4-ый пункт настроек, хотя бы по высоте, ширина автоматически будет регулироваться. Тогда они в лайтбоксе будут такого же размера, как на странице.
2. Конечно, можно! Для этого нужно создать несколько папок с разными наборами фото, и при вставке шорткода плагина в материал указывать между тегами имя папки с нужными картинками.
Спасибо большое! Всё, и я забираю этот плагин =)
как внизу картинки вставить кнопку заказа? Или еще внизу каждой картинки из галереи вставить форму заказа этой картинки?
Сергей, увы, никак. Это простенький плагин для отображения галереи ваших изображений, не более того. Формы заказов, кнопки заказов — это функционал компонентов eCommerce. Того же Zoo, например. У меня пока об этом материала нет, но вообще найти будет нетрудно, думаю.
То есть в ЗОО есть такие возможности?
В Zoo, VirtueMart — естественно, это компоненты для создания интернет-магазинов на базе Joomla! Там все функции для того, чтобы создать каталог товаров с кнопкой «Добавить в корзину», вот про форму заказа прямо под карточкой товара не уверена, на Joomla инет-магазин не разворачивала. Но если покажется очень громоздко, то можно подобрать что-нибудь попроще — типа компонента для организации каталогов товаров djCatalog (если мне не изменяет память), там меньше возможностей, но и разобраться проще. Удачи Вам!
спасибо.
а как на сайте art-holst.com.ua сделано так что при открытии картинки с галереи нажимаешь на иконку ЗАКАЗАТЬ и открывается такая страница с заказом именно этой картинки http://art-holst.com.ua/crop-image.html?title=3827 ?
это под каждую картинку создан новый материал, своя страница?
Или также например сделано на http://www.leonardo.org.ua вот пример http://www.leonardo.org.ua/base/order/afrikanskiy-lev
Сергей, если говорить предметно, то сайты-примеры, насколько я поняла, не на Joomla (ну или она очень хорошо замаскирована). Как организовать такое же на Joomla, я Вам прямо сейчас не отвечу, поскольку это будет опять абстрактный ответ. Если время терпит, то я в течение нескольких дней, трех-четырех, постараюсь найти возможность реализации такого функционала и отвечу Вам здесь уже более точно.
Да, под каждый товар создается новая страница, но делается это не руками, а средствами самого компонента каталога товаров, который их сам генерирует.
Хорошо, я подожду.
Спасибо:)
Сергей, прошу прощения, что задержалась с ответом. Зато сейчас могу ответить на Ваш вопрос максимально подробно. Чтобы сделать такой каталог товаров с формой заказа, можно использовать VirtueMart. Его нужно скачать, установить сам пакет, пакет расширений (они идут в одном архиве), потом русифицировать — все стандартным образом через Менеджер расширений.
После установки в меню «Компоненты» появится VirtueMart, там вначале нужно заполнить абсолютно все поля во вкладке «Магазин», иначе будет выдавать ошибку.
После этого можно создать категории товаров, если у Вас они есть — это на вкладке «Товары». Если Вы не планируете разбивать товары по категориям, все равно создайте одну для всех.
После этого начинайте добавлять товары. В самом простом варианте достаточно указать название, выбрать фото и указать цену.
После завершения нужно привязать созданный каталог к меню — выбрать нужное меню, «создать новый пункт» и в выборе типа найти группу «VirtueMart», выбрать в ней «Категория», а справа из выпадающего списка выбрать нужную категорию.
Все настройки внешнего вида находятся в меню «Настройки».
Надеюсь, что Вам эта информация пригодится. Появятся вопросы — задавайте!
Добрый день!
Использую Simple Image Gallery, всем устраивает, но есть еще одна задача. Необходимо чтобы при нажатии на текстовую ссылку (или иконку) разворачивалась всплывающая галерея, . При этом на странице не должны отображаться превьюшки.
Можно ли это организовать SIG? Или какой нибудь другой?
Здравствуйте! Спасибо за статью, помогли мне разобраться с SIGP.Остался один вопрос — мне нужно было, чтобы галерея отображалось одной фоткой, остальные пролистывались. С вашей помощью это получилось, но теперь все галереи идут столбиком. Как их можно сделать строчками — по три рядом, еще три ниже и т.д.?
Олеся, вот честно, не задавалась такой целью, не знаю((
Олеся,д обрый день!Если решили проблему с одним столбиком-скажите как,пожалуйста.сейчас с ней же мучаюсь..
Здравствуйте. Скажите пожалуйста, как сделать для разных материалов, разный стиль?
Если честно, то не знаю, но думаю, что никак…
Добрый день.
Не могу понять почему у меня при клике на изображение затемняется экран… Может, вы поможете? Это можно увидеть здесь http://www.intesa-group.ru в разделе галерея работ
Спасибо
Наталья, а так и должно быть — фото по клику увеличивается, сам экран при этом затемняется, стандартный эффект лайтбокса.
Здравствуйте. 8 пункт Порядок показа изображений. Из выбора: default, алфавитный, рандом, реверс default. Мне нужен определенный порядок. Как добиться этого?
Решил вопрос переименовав файлы в 001, 002, 003…..
А не подскажете, как сделать, чтобы из папки выводилась только одна конкретная фотка, а то неудобно для каждой картинки делать отдельную папку. Может в коде что-то допилить?
подскажите а как в этой галерее пронумеровать фотографии (т.е. дать им название), а то у меня по умолчанию под фото пишет «Название»
Комментарий не по теме. Вам стоит заглянуть в ваш robots.txt
Здравствуйте! Помогите, пожалуйста, настроить отображение галереи: почему-то внизу каждой фотографии или внизу ряда (в зависимости от выбранного шаблона отображения) появляется какой-то кружок! Не понимаю, как его убрать.
Вот скриншот: http://s017.radikal.ru/i413/1509/aa/6b4a11c2a5a0.png
вставила фотографиею , плагин отображается некорректно, половина где стрелочка закрывает синим фотом. вот так.
Здравствуйте.
А как в этой галерее добавить атрибут Alt для фоток?
Здравствуйте! подскажите пожалуйста где находится раздел «основные параметры». Почему то не могу егонайти
я сейчас поняла где это должно быть( справа) но у меня нет. Не знаете с чем это может быть связано и ка к исправить? мне нужно настроить пункт доступа скачивания фотографий.