 Друзья, добрый день! Необыкновенно жаркая погода провоцирует меня впасть в мое любимое состояние расслабленного миросозерцания и ничегонеделания… Вот как красиво я завуалировала фразу «лень что-то делать»!
Друзья, добрый день! Необыкновенно жаркая погода провоцирует меня впасть в мое любимое состояние расслабленного миросозерцания и ничегонеделания… Вот как красиво я завуалировала фразу «лень что-то делать»!
Однако помнится мне, что я в прошлом уроке по созданию сайтов на Joomla, посвященном, кстати, созданию модуля быстрого контакта на сайте, пообещала в ближайшем времени рассказать о вставке аудио и видео на страницы сайта. Так что этим мы, пожалуй, сегодня и займемся. (А уж закончив статью, можно будет и полениться помиросозерцать.)
Если честно, то я понятия не имею, зачем вам понадобилось вставлять на страницы сайта видео или аудио, конечно если у вас не видеоблог или некий такой же специализированный мультимедийный ресурс. Я давно задаюсь вопросом, а многие ли смотрят эти видеоролики, которые стало так модно втискивать в статьи любого содержания, слушают аудио, «от которого у меня буквально перехватило дух»… Настолько давно, что собираюсь даже поискать статистику на этот счет, если она существует, конечно. Нет, ну вот вы лично часто смотрите видеоролики на сайтах и блогах?
Ну да ладно, раз уж нужно вам видео/аудио, то приступим к изучению вопроса, как же вставить видео и аудио на сайт Joomla.
Вставить видео- или аудиоролик на сайт Joomla можно несколькими способами:
- Посредством новых возможностей HTML5
- При помощи плагина AllVideos можно разместить аудио- или видеоролик прямо в тексте материала
- Используя модуль Vidbox, вывести мультимедиа в любом месте сайта, где позволит Ваша фантазия и расположение позиций шаблона
- На многих популярных видеохостингах предусмотрено расшаривание файлов — пользователь может получить специальный код для вставки понравившегося ролика на свой ресурс
Нет, само собой, способов, а точнее, расширений для Joomla, для вставки мультимедийного контента на сайт существует куда больше, но я, с вашего позволения, остановлюсь на вышеперечисленных как самых простых и удобных на мой кошачий взгляд.
Вставка видео и аудио средствами HTML5
Добавляем на сайт аудио
Аудио добавляется в материал Joomla специальным тегом <audio>, который является парным.
Чтобы вставить аудиоролик в материал, нужно:
- Загрузить аудио в папку с файлами сайта. Если вы планируете часто вставлять на сайт ролики, то разумно завести для них отдельную папку, можно даже и в корне сайта.
- Открыть нужный материал на редактирование и перейти в режим HTML-редактора, нажав кнопочку «Show/Hide» в левом верхнем углу:

- И вставить в нужное место вот такой код:
<audio src="/joomla/mul-timedia/название_трека.mp3" controls="controls"></audio>
Здесь атрибут «scr» — это название трека, который вы вставляете, «controls» — добавляет на страницу аудиоплеер с элементами управления. В итоге наш материал с добавленным в него аудио выглядит так:
Добавляем на сайт видео
Принцип вставки видео средствами HTML5 примерно такой же: в нужное место материала в HTML-режиме вставляем код такого вида:
<VIDEO SRC="/joomla/mul-timedia/название_ролика.mp4" AUTOPLAY CONTROLS></VIDEO>
Нужно отметить, что на данный момент использование средств HTML5 для вставки мультимедиа на сайт хотя и является очень привлекательным решением — без установки дополнительных расширений, но не универсально, потому что у различных браузеров существуют проблемы с воспроизведением разных типов файлов. Например, мой любимый Огнелис не понимает аудио в одном из самых широко распространенных форматов — mp3.
То есть может случиться так, что ваш аудио или видеоролик просто не будет отображаться в том или ином браузере. Именно поэтому я в такой не свойственной мне манере кратко прошлась по этому способу. Кому интересно, читаем подробно, например, здесь.
А в ожидании момента, когда полная поддержка стандарта HTML5 станет нормой для всех браузеров, мы с вами обратимся к удобному и универсальному решению для вставки аудио и видео в материалы Joomla:
Плагин AllVideos
Скачиваем AllVideos в официальном репозитории расширений Joomla или у предусмотрительной Web-Кошки, уже припасшей для вас версию 4.5.0 для Joomla 2.5, устанавливаем через Менеджер расширений, затем активируем плагин (1) в Менеджере плагинов:

При помощи AllVideos можно вставлять в материалы как аудио, так и видеофайлы, причем расположенные как у вас на сервере, так и на сторонних ресурсах, например, видеохостингах типа Vimeo, того же YouTube и т.д.
Для начала разберемся со вставкой аудио:
Добавляем аудио при помощи AllVideos
Плагин AllVideos позволяет вставить на сайт Joomla аудио следующих форматов:
- mp3;
- AAC;
- m4a;
- OGG;
- WMA
На странице добавленный аудиофайл будет выглядеть так:

Внешний вид этого аудиоплеера полностью настраивается в параметрах плагина. Чтобы зайти на страницу настроек расширения, нужно, напоминаю, просто кликнуть по его названию в списке Менеджера, в нашем случае, Менеджера плагинов.
Все настройки AllVideos разделены на параметры воспроизведения видео и аудио. Нас интересует сейчас вторая часть этих настроек (аудио):

- Папка, в которой должны располагаться аудиофайлы для воспроизведения с вашего сервера. Напомню: папка «images» расположена в корне сайта.
- Ширина и высота плеера.
- Цвет фона
- Цвет надписей
- И цвет регулятора громкости — в общем, внешний вид проигрывателя можно настроить полностью под ваш шаблон
- Разрешить ли пользователям скачивать этот файл. У меня на скрине разрешено, и вы видите ссылку «Download»
- Автовоспроизведение — вот уж точно что не стоит включать однозначно, иначе воспроизведение файла может начаться сразу же, как страница загрузится, что неподготовленного и не ожидающего от вас такого подвоха пользователя может ввергнуть в легкий шок
На этом с настройками вывода аудио все. Теперь разберемся непосредственно с тем, как же вставить его на сайт.
Все на самом деле очень просто: достаточно в нужном месте вашей статьи в режиме визуального редактора (хотя можно и в HTML) вставить такой код:
- если аудио лежит у вас на сайте: {формат_файла}название_файла{/формат файла} — например, для mp3 так: {mp3}pesnya{/mp3};
- если вы вставляете аудио с другого сайта, код выглядит так: {mp3remote}полный_путь_к_файлу{/mp3remote} (это для mp3, конечно)
Полный список всех поддерживаемых форматов и шаблонов для их вывода вы найдете на сайте разработчика (это же касается и видеоформатов).
Вставка видео при помощи AllVideos
мало чем отличается от вставки аудио, разве что настроек, отвечающих за вывод видео, у AllVideos немного больше:

- Выбор скина (варианта внешнего вида) для плеера
- Папка для локальных видеофайлов (тех, которые вы планируете воспроизводить со своего сервера)
- Ширина и высота плеера
- Не знаю, что это, но лучше оставить «Да» во избежание конфликтов с другими расширениями
- Цвет фона
- Расположение панели управления в плеере
- И цвет фона для видео от Квиктайм
Аналогично, все поддерживаемые форматы и видеохостинги, с которых можно вставить видео на свой сайт Joomla, все шаблоны для вставки вы найдете по ссылке, которую я давала чуть выше, рассказывая про аудио.
Для примера, видео с YouTube вставляется в материал таким образом: {youtube}kPiPAIWkkec{/youtube}, а выглядит на сайте вот так:

Все достаточно просто и прозрачно, а главное — удобно, согласитесь!
Но если вы хотите вывести видеоролик не в теле статьи, а где-нибудь в боковой колонке или шапке сайта, например, в общем, в какой-нибудь из позиций вашего шаблона, то этот плагин нам не поможет.
Для вывода контента в различных позициях Joomla, как вы помните, использует модули. И именно при помощи специального модуля мы с вами и решим эту задачу.
Vidbox — модуль для вставки аудио и видео на сайт Joomla
Это расширение Joomla предназначено для вставки медиафайлов на сайт, причем содержимое модуля при нажатии на него открывается во всплывающем окне — такое достаточно оригинальное решение!
Скачиваем модуль Vidbox из официального каталога расширений Joomla или у меня по прямой ссылке, обычным способом устанавливаем и заходим в его настройки кликом по названию в Менеджере модулей:

В левой части окна настроек, как обычно, указываем стандартные для всех модулей параметры: заголовок, его видимость, привязку к пунктам меню, главное, не забудьте модуль опубликовать и выбрать для него позицию в шаблоне.
Самое интересное кроется в правой области окошка:

- Указываем url медиафайла, который будем вставлять
- и его тип
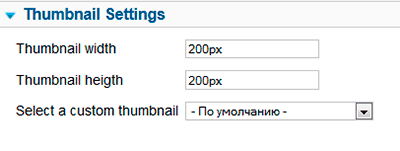
Выбираем ширину и высоту плеера во всплывающем окне, то есть в полную величину во время воспроизведения:

Указываем ширину и высоту, а также внешний вид для миниатюры плеера, которая будет видна на сайте: 
В остальные настройки заглядывать, наверное, не стоит, поскольку и так все работает превосходно. Вот так выглядит всплывающее окно все с тем же роликом с YouTube:

Ну раз уж мы заговорили о вставке видео с YouTube, то должна упомянуть еще один способ вставки роликов с этого популярнейшего видеохостинга:
Вставка видео YouTube на сайт Joomla без помощи сторонних расширений
Под любым роликом на YouTube вы найдете вот такую панель, на которой нас интересует вкладка «Поделиться»:
![]()
Здесь мы переходим в «HTML-код» и копируем предложенный нам код:

Теперь мы этот код можем вставить или в нужное место статьи (естественно, в режиме HTML-редактора), либо же вставить в какую-нибудь позицию шаблона, создав новый модуль типа «HTML-код» (Менеджер модулей — Создать):

и скопировав этот код в созданный модуль.
Кстати, заметьте, что и в этом случае вы можете управлять внешним видом подгружаемого плеера. Для этого достаточно изменить значения ширины и высоты в скопированном вами коде (они у меня на скрине выше подчеркнуты) на нужные вам.
И между прочим, возможность так распространять свои файлы предоставляют практически все популярные видеохостинги. Возможно, там процесс несколько отличается, но думаю, не настолько сильно, чтобы вы по прочтении этой статьи не сумели разобраться!
Полагаю, на сегодня достаточно. Во всяком случае, я поделилась с вами сразу несколькими вариантами вставки видео и аудио на сайт Joomla: и с использованием новейших возможностей HTML5, и добавление мультимедиа как прямо в текст статьи, так и в определенной позиции модуля, а также показала, как в некоторых случаях можно обойтись «малой кровью» и вставить видео стандартными средствами Joomla.
Все варианты в вашем распоряжении, выбор за вами, а я по-прежнему с удовольствием отвечу на все вопросы в комментариях.
А на сегодня все, дорогие друзья и читатели моего блога! До скорой встречи в очередном уроке Joomla (вопреки традиции не стану поднимать завесу тайны над его тематикой, так что советую вам подписаться на обновления, чтобы чего-нибудь не пропустить интересненького)!
 С вами была всегда ваша пушистая Web-Кошка!
С вами была всегда ваша пушистая Web-Кошка!
P.S. Ушла миросозерцать…



Почему то не все ролики ю туба воспроизводит
Никогда не замечала этого. А с каким видео проблема?
Привет!
У меня голова кругом идет от всяких технических вещей и от кода в особенности.
Но я хотел высказаться про картинку — видеомагнитофон! Примерно такой мой отец впервые принес домой в 89 году, и это было чудо техники. Помню первый фильм, который посмотрели — Чужие)
Привет! Легкое головокружение быстро проходит, когда деваться некуда и нужно делать. А видеомагнитофон — это сейчас раритет. У меня муж собирает антиквариат, так вот у нас дома штуки три таких пылятся, по-моему. Но фотка не моя — проще было скачать, чем фоткать!
Да, но мне лично проще это кому-то отдать, и даже готов заплатить за это. Тем более, если человек лучше в этом понимает, и ему интересно.
Кстати, знаешь, заметил и буду практиковать на своем блоге — лучше сделать свою фотку, пусть и не такого «глянцевого качества», но именно свою личную.
Это каким-то чудесным образом привлекает больше внимания.
Наконец-то вставил рабочий плеер! Перерыл пол-нета и только у Вас нашёл внятную инструкцию. Спасибо!
Дмитрий, приятно слышать.
C mp3 всё отлично, а видео не идёт, конвертровал в mp4 из avi и из mpg, выдаёт «формат видео или MIME не поддерживается»..
Подскажите, пожалуйста, каким образом расположить видео (ну, с youtube, скажем) при помощи Allvideos в теле материала, но не по центру, а, скажем, слева. По умолчанию плагин выводит видео по центру статьи, и я нигде не могу найти настройку, чтобы переместить его влево, вровень с текстом.
А настроек нет таких, к сожалению. Если знаете CSS хоть немножко, то блок просто выровняйте по левому краю. Или покажите сайт, я скажу, что написать, а то у меня нет сейчас примера для экспериментов.
Я так понимаю, возможности вывести через модуль VidBox на выбранном месте сайта несколько видео нет? Или для этого надо тоже поковыряться где-то помимо админки?
Нет, Людмила, насколько знаю, только одно видео.
Спасибо! Я нашла выход — накопировала нужное количество модулей в ряд )
Со вставкой аудио пробле нет, а вот на видео страничка ответила следущее:
Warning: preg_replace() [function.preg-replace]: Unknown modifier ‘0’ in Z:\home\localhost\www\project\plugins\content\jw_allvideos.php on line 433
Помогите пожалуйста.
Ура заработала! Не правильно указывал путь к файлу.
Здравствуйте!
Может подскажете, как вывести на свой сайт (joomla, размещен на хостинге) видео, файл которого хранится не на веб-хостинге, а на моей машине? Т.е. чтобы мой компьютер использовался как сервер видео-файлов? Спасибо.
К сожалению, не знаю. Представляю, что Вам нужно изначально настроить сервер на домашней машине, но как и что именно… Увы, не спец по сетьевым технологиям.
Здравствуйте!
Может подскажете, вставлял видео при помощи плагина allvideos, в новостях в статье через главное меню видео появляется и воспроизводится, а вот на главной странице где есть лента новостей там видео не появляется, а только теги {youtube}N-TIWKfhESE{/youtube}. В чем может быть дело? Заранее благодарен за ответ!!!
Подскажите, пожалуйста! Вставляю аудио для сайта на джумла 3.3.6. Но как ни прописываю цвета для аудиоплеера, он все равно остается исходных цветов- черное с серым!
Промучилась, не вышло. Сделала криво, но просто. Сняла скрин с экрана видео, добавила туда значок видео треугольничек с помощью Paint. (чтоб казалось, что это плйер) Загрузила МР4 через FTP. Загрузила фотку. И сделала гиперссылку.
Вышло красивенько. Мне нужно было, чтоб просто видео размещено. Требование дистрибъютора. http://wielton-russia.ru/info/info.html