 Дамы и господа, приветствую вас на своем Авторском блоге! О чем я хочу поговорить с вами сегодня? На самом деле у меня просто сотня идей для поста, и единственное, о чем я жалею, так это о том, что в сутках не 100, а лучше 200 часов, чтобы все свои планы и идеи я могла реализовать в виде новых статей на своем любимом блоге!
Дамы и господа, приветствую вас на своем Авторском блоге! О чем я хочу поговорить с вами сегодня? На самом деле у меня просто сотня идей для поста, и единственное, о чем я жалею, так это о том, что в сутках не 100, а лучше 200 часов, чтобы все свои планы и идеи я могла реализовать в виде новых статей на своем любимом блоге!
Но поскольку я обещала себе быть последовательной (кто пробовал, тот знает, как это сложно!), то сегодняшний пост посвящу, как и обещала в прошлый раз, созданию записей и страниц на блоге WordPress.
Кроме того, мы с вами подробно поговорим о способах расширения функционала стандартного визуального редактора WordPress — научимся добавлять новые кнопки, которых в нем по умолчанию нет.
А при желании, прочитав сегодняшний мой пост до конца, вы сможете заменить TinyMCE на более продвинутый и навороченный визуальный редактор вордпресс путем установки плагина — я предложу вам три варианта на выбор.
Но прежде чем заниматься настройкой визуального редактора WordPress, вначале давайте поговорим о способах представления контента, который предлагает нам WordPress.
Страницы и записи WordPress: чем они отличаются друг от друга?
 На самом деле грань между этими двумя видами оформления материала весьма туманна. Но раз уж в меню админки записи и страницы разнесены по разным пунктам, попробую сформулировать несколько их основных отличий друг от друга.
На самом деле грань между этими двумя видами оформления материала весьма туманна. Но раз уж в меню админки записи и страницы разнесены по разным пунктам, попробую сформулировать несколько их основных отличий друг от друга.
- Записи — это ваши посты. Они в хронологическом порядке от новых к старым в виде ленты анонсов располагаются на главной странице вашего блога (конечно, если у вас в настройках главная страница имеет вид блога. Как это сделать, я рассказывала в посте о настройке панели администратора).
- Страницы же в эту ленту не попадают — ссылки на них расположены обычно в меню блога.
- Записи — это тематические заметки, которые вы будете создавать регулярно. По сути, ведение блога — это и есть создание и публикация статей на определенную (или неопределенную) тему.
- Страницы обычно содержат некую служебную информацию: о ресурсе, карта сайта, обратная связь с автором — это стандартный набор страниц, который есть практически на каждом блоге. Можно создавать и другие страницы, если у вас есть в них необходимость. У меня, например, вы можете в меню под шапкой наблюдать страницы уроков Joomla и WordPress.
Кстати, пользуясь случаем, покаюсь: идею слямзила у Петра Александрова и ни капельки не стыжусь (как говорит мой ребенок в ответ на мои призывы к его совести — да, я бессовестный и да, мне не стыдно! Я даже теряюсь, когда это слышу…). Впрочем, я не собираюсь превращать свой блог в кальку или подражание этому или другим успешным блогерам. А хорошую идею — ну почему же и не позаимствовать?
Все созданные вами страницы автоматом попадают в главное меню блога. И это не всегда удобно — например, тогда, когда вы создаете страницу с благодарностью за первый комментарий или с каким-то скрытым контентом, доступным не всем. Так или иначе, проблема с появлением всех вновь созданных страниц в меню блога легко решаема, и в следующий раз я покажу вам два способа исключения страниц из навигации — с помощью плагина и без него.
- Страницам при желании можно сделать уникальное оформление, с записями такой фокус не пройдет — их внешний вид строго определен шаблоном.
- Еще одно отличие заключается в том, что записи всегда относятся к какой-нибудь рубрике и могут иметь метки, а страницам рубрику и метки присвоить нельзя.
Больше отличий страниц от записей что-то мне не приходит в голову. Если что-то упустила — пожалуйста, дополняйте в комментариях, буду благодарна. А мы пока перейдем к созданию и управлению записями и страницами wordpress.
Как создать запись и страницу WordPress
Управление всеми записями блога осуществляется через пункт меню «Записи»:  Здесь можно быстро перейти к созданию новой записи, а также к управлению метками и рубриками блога. Если же вы перейдете во «Все записи», то увидите список всех записей блога, отсортированный в порядке создания:
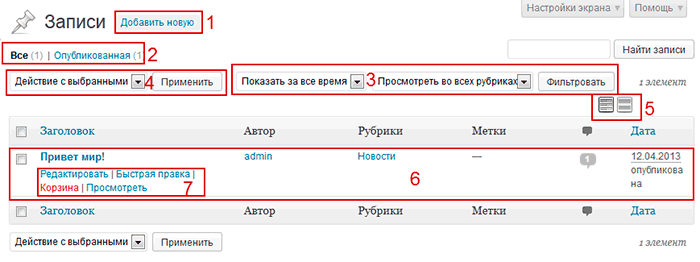
Здесь можно быстро перейти к созданию новой записи, а также к управлению метками и рубриками блога. Если же вы перейдете во «Все записи», то увидите список всех записей блога, отсортированный в порядке создания: 
- Быстрая ссылка на форму создания новой записи
- Вы можете переключиться на просмотр либо всех, либо только опубликованных записей
- Или отсортировать их по нужным вам критериям
- Осуществить пакетную обработку записей — сразу несколько удалить, например
- Переключить вид с отображения заголовка на отображение с цитатой из записи
- Все сведения о посте
- А при наведении на название статьи мышиного указателя появляется меню быстрого доступа к редактированию, просмотру, удалению этой записи.
Так подробно описываю лишь по привычке — здесь все настолько интуитивно понятно, что вопросов не должно возникать вообще.
Абсолютно так же выглядит окно со всеми страницами WordPress. Показывать скрин? Думаю, не стоит.
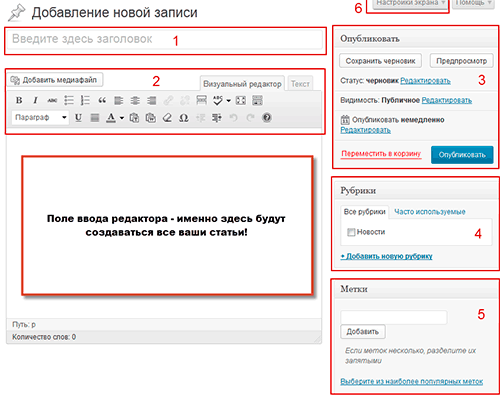
Теперь посмотрим на окно создания новой записи: 
- Поле для заголовка записи
- Здесь, собственно, вы и набираете текст, используя для его форматирования кнопки, о которых подробно поговорим дальше
- Можно сразу опубликовать статью, нажав соответствующую кнопку, просмотреть, как она будет выглядеть на блоге («Предпросмотр»), сохранить как черновик, чтобы впоследствии продолжить ее редактирование. Интересная возможность: можно задать дату публикации, нажав на ссылку «Редактировать» под надписью «Опубликовать немедленно». Это бывает полезно, когда у вас готово, к примеру, несколько постов, которые лучше разнести по времени публикования. Для каждого задайте свою дату, и они появятся на блоге уже без вашего дальнейшего участия. Удобно так готовиться к длительному отсутствию, отпуску, отъезду — заготовил несколько постов и спи спокойно!
- Здесь нужно указать рубрику для статьи, а если подходящей нет, то создать ее. Причем рубрики могут быть любой степени вложенности, для создания вложенной достаточно указать ее родителя. Впрочем, увлекаться не стоит — двух-трех уровней вложенности обычно более чем достаточно. Более сложная и запутанная навигация по рубрикам может окончательно сбить с толку вашего пользователя, а оно вам надо?
- Здесь укажите несколько меток-тегов для вашей статьи. Это необязательный пункт, знаю наверняка, что многие блогеры метками не пользуются, а я вот использую их с удовольствием — по ним у меня происходит дополнительная перелинковка статей.
- Кстати, нажав кнопку «Настройка экрана», можно отключать и включать нужные вам поля для редактирования. Поэкспериментируйте, может быть, вам потребуются какие-то дополнительные возможности. Мне же обычно хватает тех, о которых я написала.
Окно создания страницы отличается тем, что в нем нет возможности выбора рубрик и меток для страницы, зато вы можете выбрать ее стиль оформления, если, конечно, в ваш шаблон эти самые разные стили заложены.
Теперь от обзорной экскурсии перейдем к конкретике, и первым делом рассмотрим поподробнее
TinyMCE — стандартный визуальный редактор WordPress
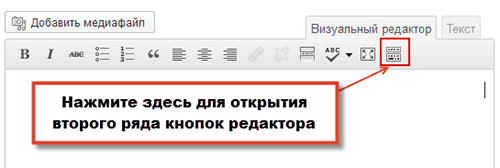
Изначально панель визуального редактора выглядит так: 
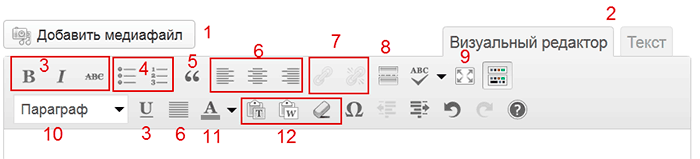
Но нажав на указанную волшебную кнопку, мы получаем два ряда кнопок форматирования. Давайте коротко пройдемся по ним и посмотрим, за что отвечает каждая: 
- Добавление в статью изображений. Просто установите курсор в нужное место текста, нажмите эту кнопку, и в открывшемся окне выберите нужный файл либо у себя на компьютере, либо на сервере, либо указав его URL, а по окончании загрузки вы получите возможность отредактировать картинку, прописать ей название, описание, выбрать нужный размер, указать положение относительно текста и т.д.
- Кнопки переключения между визуальным редактором и редактором HTML-кода. Визуальный редактор WordPress не всегда адекватно реагирует на наши пожелания.
 Меня, например, просто раздражает, что он не дает создавать вложенные списки и делать в одном пункте списка несколько абзацев. Редактирование кода в режиме «Текст» помогает мне победить вредный TinyMCE.
Меня, например, просто раздражает, что он не дает создавать вложенные списки и делать в одном пункте списка несколько абзацев. Редактирование кода в режиме «Текст» помогает мне победить вредный TinyMCE. - Группа кнопок, отвечающих за оформление выделенного участка текста — от одной буквы до все текста целиком — жирным, курсивом, зачеркнутым и подчеркнутым. Помимо визуального оформления, такое выделение играет еще одну роль — позволяет правильно оптимизировать тексты статей для поисковых систем. Однако у меня не SEO-блог, поэтому на этом заострять внимание не буду.
- Создание маркированных и нумерованных списков — мои любимые, если вы заметили, кнопочки!
- Оформление выделенного текста как цитаты. Притом не обязательно понимать все буквально и выделять так исключительно цитаты. Можно использовать эту возможность для выделения в тексте любых замечаний и фраз.
- Форматирование выделенного текста по краям, центру или ширине.
- Кнопки для простановки и удаления гиперссылок. Активируются они лишь тогда, когда вы выделите в тексте участок, который будет служить анкором для ссылки, или же анкор, ссылку с которого нужно снять.
- Добавляет ссылку «Читать далее» — таким образом разделяет статью на анонс, который будет виден на главной, и весь остальной текст, который можно увидеть, лишь пройдя по этой ссылке.
- Разворачивает редактор в полноэкранный режим — очень удобная вещь для тех, кому для творчества требуется простор!
- Выделенный текст превращает в заголовки, абзацы, адреса и т.д. Зрительное оформление зависит от стилей CSS, прописанных для того или иного элемента.
- Изменяет цвет шрифта
- Кнопки для вставки текста вообще без форматирования — просто как набор букв, для вставки из ворда — убирает все вордовские теги, вставляет свои, и удаляет абсолютно все форматирование из уже существующего выделенного участка текста. Вижу, что немного неясно выразилась, но смысл в том, что текст из ворда или любой другой, например, скопированный со страницы какого-нибудь сайта в инете (ай-яй-яй, копипаст — как нехорошо!) нужно прогнать через эти кнопочки: нажимаете на нужную, появляется окно для вставки текста, вставляете его Ctrl+V, а редактор сам разберется с его html-кодом. Нужно это затем, что так любимый многими ворд дает на выходе такой грязный html-код, что черт в нем ногу сломит (простите 😳 )! А поисковики любят чистый и красивый код, не будем же их огорчать.
Как видите, в стандартном редакторе возможностей — кот наплакал. Именно поэтому имеют право на существование несколько плагинов, которые расширяют функционал редактора wordpress, а иногда и заменяют его собой. О трех таких плагинах, возможности которых испытывала на своей пушистой шкурке, я вам сейчас и расскажу!
Три лучших плагина для визуального редактора WordPress
CKEditor
Этот плагин полностью подменяет собой штатный визуальный редактор вордпресс. Найти его можно через админку блога (Плагины — Добавить новый). Если же поиск по каким-то причинам успехом не увенчался, можете скачать его у меня по этой ссылке. Устанавливаем его (копируем папку из архива в папку с плагинами блога) и активируем.
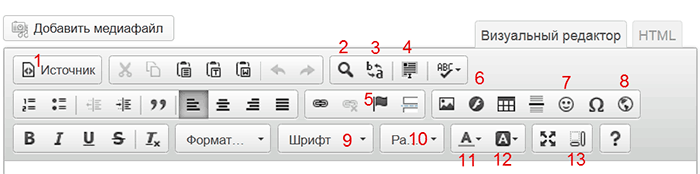
«Из коробки» панель CKEditor выглядит так: 
Итак, мы в свое распоряжение и пользование получили несколько новых функций:
- Переключение между режимами визуального и html- редактора — аналог вкладок в правом верхнем углу панели инструментов
- Поиск по тексту
- Замена фрагментов текста
- Кнопка для быстрого выделения всего текста — аналог клавиатурного CTRL+A
- Вставка якорей для создания навигации в пределах одной статьи и для создания ссылок на конкретные ее разделы
- Добавление флэш-объектов,
- смайлов и
- фреймов в структуру документа
- Выбор семейства и
- гарнитуры (размера) шрифта
- Помимо выбора цвета самого шрифта выделенного участка, теперь доступно и
- изменение цвета фона для него
- Кнопка, показывающая html-блоки документа
Но это далеко не все! Этот плагин для визуального редактора имеет массу настроек, которые даже вынесены в отдельный пункт меню админки. Обратите внимание: у вас ниже пункта «Настройки» появилось меню с настройками CKEditor.
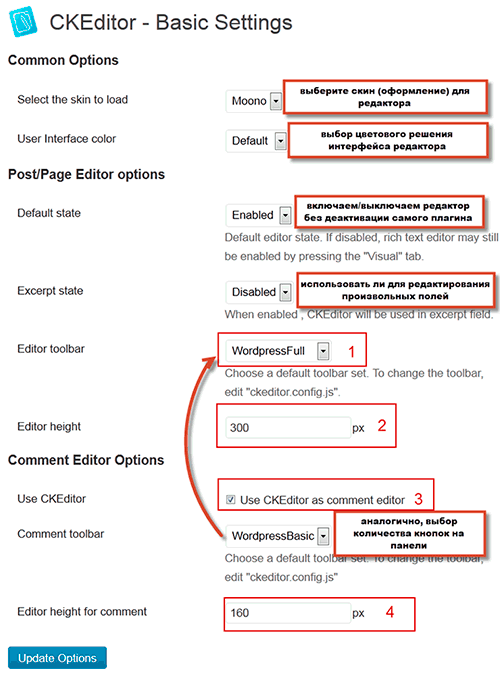
И если вкладка «Обзор» нас интересовать сейчас не будет, поскольку на ней собраны общие сведения о плагине и полезные ссылки, то в «Basic Settings» заглянем обязательно, ибо основные настройки плагина хранятся именно там: 
Помимо общих настроек, которые на у меня на скрине подписаны, сделать мы тут можем вот что:
- Выбрать вид панели инструментов, которые отличаются меж собой количеством доступных кнопок форматирования. По умолчанию стоит «WordPress Full», но можно добавить еще получить еще более функциональный визуальный редактор, выбрав вариант «Full». Эту панель я рассматривать не стану, поскольку при наведении на любую кнопку всплывает подсказка о ее назначении, так что разобраться будет несложно.
- Ширина панели инструментов
- CKEditor можно использовать при написании комментариев, если вы оставите эту галочку. Мне эта панель в комментах показалась неуместной, и я галочку снимала, когда использовала сей плагин у себя на блогах
- Соответственно, ширина панели в комментах, если она включена в предыдущем пункте
У CKEditor еще есть очень много настроек, которые связаны, в основном, с использованием в редакторе различных CSS-стилей, которые можно к нему привязать. Эти настройки находятся на вкладке «Расширенные». Также настраивается управление загрузкой файлов через редактор. А при знании языков программирования можно редактировать конфигурационные файлы плагина на вкладке «File Editor».
К сожалению, в рамках сегодняшнего поста все настройки CKEditor рассмотреть невозможно, да думаю, и не нужно, ибо стандартных возможностей и тех минимальных настроек, о которых я рассказала, обычному блогеру должно хватить с лихвой. Если же возникли какие-то вопросы по работе с этим плагином, задавайте в комментах — попробую помочь.
А мы пойдем дальше и обратим свой взор на следующий плагин для визуального редактора:
TinyMCE Advanced
Скачать можно либо через админку, либо здесь, установить — обычным способом: залить файлы плагина в папку с плагинами блога.
На панель инструментов визуального редактора после установки TinyMCE Advanced добавилось несколько новых кнопок: 
В принципе, этот плагин дублирует возможности предыдущего рассмотренного, так что подробно останавливаться на них нет смысла.
После установки TinyMCE Advanced в пункте меню админки «Настройки» появляется вкладка с параметрами этого плагина. Точнее, здесь нет настроек как таковых. Вы можете просто перетаскивать на панель инструментов редактора нужные вам кнопки, выбирая их из всех доступных, и так же перетаскиванием убирать ненужные. Очень удобно — можно оставить только те функции, которые вам реально нужны!
Кстати, плагин также перехватывает у стандартного редактора возможности по управлению ссылками и загрузкой медиа на блог. Если вы хотите пользоваться штатными средствами WordPress, то просто снимите галочки (1) и (2): ![]()
И третий плагин для визуального редактора wordpress, о котором я расскажу вам сегодня, это
Ultimate TinyMCE
Устанавливаем плагин через админ-панель либо же скачиваем у меня и заливаем в папку с плагинами блога.
Изначально после установки вы не заметите никаких изменений во внешнем виде штатного визуального редактора. Для того, чтобы оценить работу плагина, нужно зайти на его страницу настроек, которая появляется после установки в меню «Настройки».
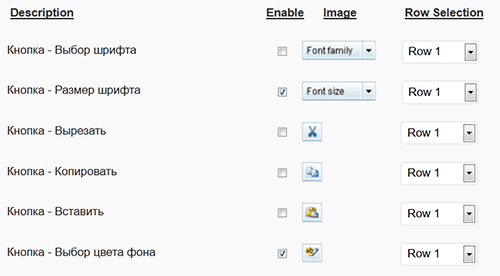
Основная прелесть Ultimate TinyMCE в его удобстве и гибкости: вы можете расположить на панели инструментов только те кнопки, которые вам нужны, и при этом для каждой указать, в каком из четырех рядов кнопок она будет расположена: 
Помимо собственно кнопок форматирования текста, здесь можно настроить массу полезных вещей: например, вывод ID записей и страниц в админке (часто бывает нужно их узнать); этот плагин позволяет добавить виджет для PHP-кода (по умолчанию в WP можно в текстовые виджеты вставлять только HTML-код) и кое-что еще…
Настроек на самом деле очень много, но с освоением плагина проблем не будет — он практически полностью переведен на русский, причем грамотно и понятно, а не корявым автопереводчиком.
Из всех этих трех плагинов мне наиболее симпатичен последний — Ultimate TinyMCE. Как по мне, он самый удобный и мощный. Но немного поразмыслив, я все же полностью отказалась от использования этих плагинов.
Объясню, почему. Я, в целом, не сторонник яркого и красочного форматирования текстов, да и моя тематика как-то не располагает к разукрашиванию текстов и сложному его форматированию. Да и лишний необязательный в общем-то плагин на блоге ни к чему.
Мне хватало и возможностей штатного TinyMCE, за исключением одной мелочи: по умолчанию нет кнопки для вставки якорей, а руками прописывать в коде каждый раз неудобно.
Немного порывшись в дебрях интернета, я извлекла из его недр простое и изящное решение, которым я убила сразу двух зайцев: и от плагина избавилась, и кнопку якоря (и еще несколько полезных кнопочек) в редактор добавила. И все это путем вставки небольшого кода в файлы своей темы. Сейчас расскажу и покажу, как и что я сделала.
Добавляем кнопки в визуальный редактор WordPress
Собственно, все сводится к добавлению в файл functions.php следующего фрагмента кода:
/*кнопки текстового редактора*/
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'anchor';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons");
Происходит это примерно так:
- Открываете файл functions.php, который находится в папке темы, установленной у вас на блоге, обязательно в Notepad++! (После редактирования в Блокноте я за ваш блог не отвечаю!)
- Находите закрывающийся тег ?> в самом конце файла, в самой последней строке.
- Ставите курсор перед ним и вставляете вышеприведенный код — CTRL+V
- Сохраняетесь (notepad не закрывайте!) и идете в админку смотреть на результат. Если блог не открывается, выдает какие-то ошибки, то не паникуем, а возвращаемся в Notepad++, нажимаем CTRL+Z, тем самым отменяя последнее действие, вновь сохраняем файл, проверяем, заработал ли блог, и затем возвращаемся к п,2
- Если же ничего не получилось, то либо пишем в комменты, либо ставим плагин из вышеперечисленных, либо живем и дальше со стандартным редактором.
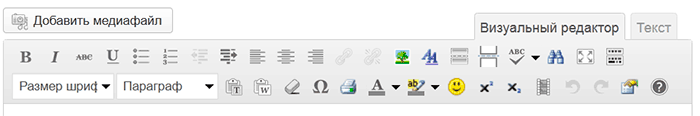
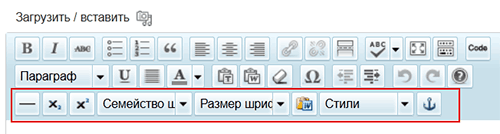
Если операция прошла успешно, и пациент (блог) остался жив, то в окне создания новой записи мы наблюдаем такую красоту: 
Добавился третий ряд кнопок:
- горизонтальная линия;
- верхний и нижний индексы;
- семейство и размер шрифтов;
- выбор стилей для выделенного фрагмента из доступных стилей шаблона;
- и желанный мною якорь!
Мне теперь возможностей редактора хватает за глаза, и в то же время я избавила этот блог от еще одного плагина. Так что как ни крути, а со вставкой кода одни плюсы и выгоды!
Ну, думаю, вам информации к размышлению достаточно, материалов для экспериментов над собственными блогами — тоже. Пожалуй, о записях и страницах WordPress я рассказала все, что хотела, о плагинах для расширения функционала редактора wordpress — тоже, и даже показала, как добавить кнопки в редактор вордпресс без плагинов.
И на этом я с вами сегодня прощаюсь! Напоминаю, в следующий раз речь пойдет об исключении страниц из навигации с помощью плагина и без него! Интересно? Подписывайтесь на обновления, у меня на блоге все интереснее с каждым днем!
С уважением, всегда ваша Web-Кошка!



Привет! Мне тоже больше по нраву Ultimate TinyMCE, ну просто максимум возможностей и гибкость в настройке.
Лариса, а у тебя на блоге какой плагин отвечает за вставку кода в записи?
Привет! У меня стоит связка WP-Syntax+WP-Syntax Button — второй добавляет кнопку в редактор (на последнем скрине «Code»).
Кстати, уже переставай скромничать — оставляй свой адрес в имени!
Понятно, у меня BWP Syntax установлен, но как-то форма где код не очень симпатично выглядит. Надо в настройках ковыряться.
ps: первая статья по менеджеру паролей прям на подходе 🙂
А по-моему, код у тебя вполне пристойно выглядит, еще и под спойлером и с отдельным окном просмотра (специально сейчас сходила посмотреть). А что тебе в нем не нравится?
Так вот как выглядит спойлер (шрифт) больше всего и не нравится 🙂 Надо будет поменять как-нибудь. А так в этом плагине много настроек внешнего вида (кроме спойлера).
А я вот, на заре своего блоговодства открыл для себя Windows Live Writer и теперь без него никуда, хотя и есть некоторое неудобство в плане привязки к конкретному компу. Из админки можно писать с любого компа. Но зато задолбаешься правильно картинки вставлять, а WLW просто потрясающе с картинками работает. Из 40 статей на блоге, из админки написаны только две, все остальное WLW/
Если честно, я не совсем воспринимаю публикацию из любых сторонних сервисов, хотя, они и созданы для удобства. Но как по мне, лучше все-таки из админки. Пытался, например, неоднократно публиковать записи через приложение на iOS — стоящего ничего не получалось. Согласен, если вести простой дневник, то это более, чем удобное приложение. Но если блог с массой скриншотов, большим количеством слов/символов в статьях, то лучший вариант — это админка.
Более того, в целях безопасности, рекомендуется сразу же. при первоначальной настройке отключать возможность удаленных публикаций.
У меня тоже почему-то не прижился WLW, хотя честно пыталась привыкнуть. Вот неудобно мне в нем, хоть убей!
Я долго мучился с этими редакторами вслепую. Теперь появился компетентный взгляд. Спасибо!
Даже и не знала что можно визуальный редактор поменять, пользуюсь тем что есть, но теперь хочу последний загрузить.Спасибо!
Не за что, Светлана! Рада, что статья оказалась Вам полезна!
Лариса, я не понял про якорь в коде. В редакторе выделяешь слово, а потом вставляешь ссылку и выбираешь вариант ее открытия. А при помощи кнопки как это делается?
А эта кнопка добавляет на место, где стоит курсор, ссылку-якорь, на которую можно сослаться как в пределах одной страницы, так и с других. А потом ставить ссылки на эти якоря кнопкой «Ссылка». Так можно в начале статьи сделать содержание, каждый пункт которого будет ссылкой на определенный отрезок статьи.
Правда, у меня почему-то вставка якорей на этой теме оформления не работает, ни кнопкой, ни вручную :(.
Вот теперь я понял. для чего он нужен. Я видел такое, но не знал как это делается. Теперь знаю. Спасибо. 🙂
Лариса, ответы на комментарии не приходят. За якорь я бы не узнал ответ, если бы сам не пришел посмотреть, ответили мне или нет.
Василий, странно… Сейчас проверила, именно ответ на комментарий приходит… Может, в спаме? Или подписка на все комменты не работает?
Лариса, не подскажете, а что там за новый пункт появился — привести код в порядок. Какое у него предназначение? Что именно он приводит в порядок?
Василий, сама ни разу не пользовалась, но полагаю, что эта кнопка недостающие теги закрывает, прочие мелкие ошибки в коде исправляет… Доберусь до компьютера, постараюсь поточнее разобраться.
Якорь в редакторе у меня не получилось сделать. Потом стал искать информацию как это делать вручную. Пишут, ну очень понятно. 🙂 С помощью описаний, методом тыка научился делать якорь на другую статью вручную.
Тут возник такой вопрос — а стоит ли это делать? Посетителю удобно, он переходит не на начало другой статьи, а в то место где находится нужная информация. Но без такого якоря он больше времени проведет на сайте, и может быть, прочитает другую статью, а не. например, только абзац в той статье.
Вот и у меня кнопка не работает, хотя она штатная вордпрессовская, должна бы… Ну а зачем делать? Да для удобства. Например, есть у меня статья про 10 плагинов. А в другой статье я ссылаюсь на описание плагина, который там последним описывается. Понятно, что по-человечески нужно якорь ставить — все равно ведь кто пойдет по ссылке, будет заинтересован именно в описании этого плагина. Ну а потом уже и всю статью почитать может.
У меня кнопка работает. Появляются записи, просто я не понял как и что там нужно делать. Как я понял, что решетку все равно вручную нужно добавлять.
Да по идее, нет. Решетка сама должна подставляться. Просто добавленный якорь потом должен быть виден в списке записей, на которые можно поставить ссылку кнопкой «Ссылка». Вы так пробовали?
Пробовал, но тот якорь не видно в списке записей. Возможно, что-то не так делаю.
Очень интересная статья, много полезностей. Я как-то попробовала поставить плагин TinyMCE Advanced на одном блоге, но оказалось, что половина функций мне не нужна (пока во всяком случае), а на другом блоге поставила код, такой же как у вас, добавились полезные функции. Спасибо Василию, что задал вопрос про якорь и вам за пояснения.
Здравствуйте, Рашида 🙂 Да, мне тоже добавленных кнопок вполне хватает, весь функционал плагинов не нужен оказался.
Да, забыла поздравить с новым дизайном шапки (давно у вас не была) очень милая и органичная вебкошка, изменения в лучшую сторону.
И не только шапку сменила, а вообще полностью тему оформления. Рада, что Вам понравилось.
Здравствуйте!
В консоли, в записях. Захожу в любую запись и не вижу ни одной фотографии в тексте. Фото появляется на секунду и исчезает. Не могу отредактировать, удалить, изменить…вообще ничего не могу с ним сделать. И так в любой записи.
Думала, что дело в шаблоне, пробовала менять темы, но все равно ни одной фотки не видно в записях, а весь текст на месте. Может подскажете, с чем это может быть связано? Спасибо!
Ирина, в такой ситуации может выручить обновление WordPress. Даже если установлена самая свежая версия, то все равно на вкладке «Обновления» можно нажать «Переустановить». А в статьях просматриваются фото? В плане, на сайте?
Спасибо! Все получилось! Дай Вам Бог здоровья, а сайту процветания!
Рада, что все получилось)
Здравствуйте!
Я попробую переустановить. Да, на сайте все фото отлично видно. Спасибо Вам за ответ!
Привет.А мне всё таки хочется, чтоб пользователи моего блоггерского сайта вообще не заходили в консоль вордпресса, а создавали и редактировали свои записи со страницы сайта. Может кто то подскажет, есть ли какой нить плагин, чтоб вынести редактор на страницу сайта?
Оксана, что-то типа этого — http://n-wp.ru/14261?
Наверное, спасибо. Я уже ещё что то похожее нашла, сейчас буду ковыряться в этих плагинах)
Я, наверное, наглею, но по моему, я зашла по адрессу и мне могут здесь помочь. Я себе скачала плагин BuddyPress, он мне позволил вывести профиль ПОЛЬЗОВАТЕЛЯ на страницу сайта (аватарку, друзья, сообщения и т.д. с возможностью их редактировать там же. В то же время у меня существует, созданная мною страница АВТОРА. Там выводятся посты этого автора. Для меня и автор, и пользователь, как ни назвёшь — одно лицо. Я хочу эти две информации объединить. Чтоб у меня на странице пользователя выводились и его посты, ну и то, что я перед этим искала — редактор записей где то рядом). Если есть готовые решения, РНР коды для вывода страницы автора и пользователя на одной странице, буду оч. признательна. Если же нет, и на этом спасибо, буду сама экспериментировать с ссылками на автора и пользователя)
Оксана, простите, что не сразу отвечаю, но все равно, к сожалению, не могу помочь — моего поверхностного знакомства с BuddyPress явно недостаточно для решения проблемы.
А не подскажите какая система проще для новичка Вордпрес или Джомла?
Однозначно, Вордпресс — проще, удобнее и понятнее. Для начала самое то)
я чуть поглядел ваш сайт скажите а вопрос по поднятию тица для вас важен?
Не-а, неинтересно, спасибо)
я не предлагаю себе не могу поднять может что посоветуете))))))
Точно не ко мне за такими советами)) У самой ноль… Вот как плагин поставить или подкрутить чего-нибудь в Joomla или WordPress — всегда с удовольствием посоветую.
почту не могу настроить в джомле 1.5 когда народ регается письмо на мой ящик приходит а когда пишут с формы обратной связи неизвестно куда девается))) А тиц проще нарастить чем разобраться в дебрях джомлы)))))))
Вот тебе ссылочка про почту в полторашке — может, поможет? http://takprostotak.ru/joomla/kak-nastroit-otpravku-pochty-v-joomla-i-virtuemart-kakoj-variant-vybrat-smtp-ili-mail.html
читал уже))))) попробую еще раз более внимательно
Здравствуйте. Прочитала вашу статью, я хотела бы, что бы у меня на странице были режимы Визуальный и HTML, как на картинке первого плагина, а третий плагин Ultimate TinyMCE тоже так будет выглядеть или как: Визуальный и Текст? Просто режим Текст меня не совсем устаивает, когда ввожу в визуальном редакторе просто слово «плагин» и переключаюсь на режим Текст, оно просто показывает обычный текст «плагин», и только когда я его редактирую чем-то — цветом, размером, то показывается как плагин
А как у вас?
Татьяна, здравствуйте! У Вас при установке Ultimate TinyMCE точно так же будут два режима — визуальный и текст. Просто плагин подменит стандартные кнопки своими, их значительно больше. Режим Текст — это режим HTML-редактора, то есть все необходимые теги Вы пишете вручную. Если не знаете HTML, то лучше им вообще не пользоваться — возможностей Ultimate TinyMCE Вам хватит за глаза.
Спасибо за представленный урок. TinyMCE Advanced работает, и вставленный код работает, а вот CKEditor у меня не работал, а плагин Ultimate TinyMCE платный.
Я — новичок в ведении блога. Очень многого не умею делать. Стараюсь, но не все получается, а главное, иногда просто не знаешь, где найти нужный материал. У Вас интересная статья, однако для меня, наверное, еще рано разобраться в ней. У меня вопрос, или даже просьба. Подскажите мне, пожалуйста. Набираю я текст статьи в визуальном редакторе админки блога. Когда начинаю просматривать, вижу, почему-то нет промежутков между строками, нет промежутка между строкой и картинкой. Возвращаюсь к тексту, думала, что я ошиблась, но нет! У меня в тексте все сделано как следует, а при просмотре — этих промежутков нет. Я делала двойное расстояние, а мне показывают при просмотре, что никаких промежутков опять нет, все опять посажено друг на друга. В чем тут дело? Я понимаю, многим покажется смешным мое элементарное незнание, но увы, я новичок, и причем настоящий чайник в интернете. Зачем завела блог раз так? А я мечтала вести блог, а если бы не осмелилась его создать, мое обучение вообще растянулось бы на бесконечно длинное время. А так вот вопросы поджимают, и блог уже есть, хотя над ним еще очень много надо работать. И спешу передать свои знания по моей теме, времени остается мало: я в возрасте солидном и дама с большим букетом заболеваний, надо спешить.
Валентина, все когда-то были чайниками, и это состояние не имеет никакого отношения к возрасту, честное слово)
По поводу вопроса: я посмотрела сейчас блог из профиля, не увидела проблемы — вроде бы все нормально, ничего не наползает. А вообще это зависит от шаблона, то есть от того, какие расстояние указаны для междустрочного интервала, для отступов от картинок и т.д. CSS, в общем. Если появятся конкретные вопросы, задавайте, я посмотрю.
Второй день пытаюсь настроить любым способом редактор для гостевого поста — не получается.
Я хочу сделать строку с минимальным количеством кнопок + форматирование по ширине и возможностью заливки фото. Делаю на отдельной странице.
WP Edit Buttons позволяет оставить нужные кнопки, но режим Rich Text (tiny) в WP User Frontend включает свой набор кнопок. Полная версия набора кнопок Rich Text (full) меня не устраивает совершенно — стандартная кнопка загрузки медиафайла открывает доступ к галерее. Другие варианты загрузки медиафайлов поддерживают только ручную вставку пути для изображения. Бред какой-то. Перепробовал кучу плагинов — ничего не нашёл.
А у меня, вроде как, нету «…закрывающийся тег ?> в самом конце файла». Может быть такое?
Что-то давненько тут никто не пишет, али чат уже не работает? Я-то хотел спросить, какой плагин редактора WP имеет регулировку междустрочного интервала или хотя бы отмену двойного интервала перед абзацем. А то стихи пишутся через два интервала, а между строф тогда надо и вовсе вставлять четыре. Некрасиво и некомпактно. Конечно, можно править в HTML, но но это лишнее время, да и вообще я с ним не в ладу.