 Добрый день, дорогие друзья и читатели моего блога! Без долгих рассуждений и лирических отступлений перейдем сразу к теме нашего сегодняшнего урока. А посвящен он будет, как явно следует из названия, изучению, как добавить на сайт материалы Joomla.
Добрый день, дорогие друзья и читатели моего блога! Без долгих рассуждений и лирических отступлений перейдем сразу к теме нашего сегодняшнего урока. А посвящен он будет, как явно следует из названия, изучению, как добавить на сайт материалы Joomla.
Добавление статей в Joomla во многом похоже на добавление категорий. Кстати, если вы вдруг еще не создали категории на сайте, то обязательно перейдите по вышеприведенной ссылке — там я давала подробную инструкцию, как это сделать.
Итак,
Как добавить статью в Joomla
Проходим в админку сайта
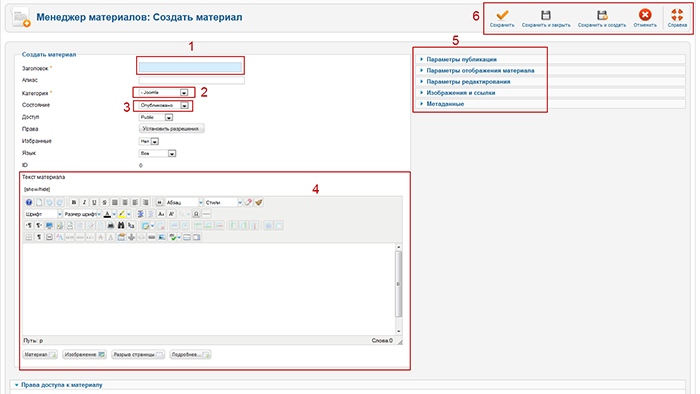
 и либо кликаем по иконке «Создать материал» (1), либо идем в Материалы — Менеджер материалов — Создать материал (2). В любом случае перед нами открывается окно добавления новой статьи:
и либо кликаем по иконке «Создать материал» (1), либо идем в Материалы — Менеджер материалов — Создать материал (2). В любом случае перед нами открывается окно добавления новой статьи:
 Как видим, множество параметров точно такие же, как при добавлении категории, я их уже разбирала в соответствующей статье (ссылка выше), поэтому сейчас на них останавливаться не буду. В большей степени нас интересуют поля, которые выделены у меня на скрине.
Как видим, множество параметров точно такие же, как при добавлении категории, я их уже разбирала в соответствующей статье (ссылка выше), поэтому сейчас на них останавливаться не буду. В большей степени нас интересуют поля, которые выделены у меня на скрине.
- Здесь вводим заголовок статьи, краткий, но емкий. Помните, что заголовок — это один из первых моментов, на что обращают внимание поисковики, поэтому он должен быть релевантен содержимому статьи.
- Из выпадающего списка выбираем категорию сайта, к которой статья относится
- Определяемся, сразу ли после создания статья появится на сайте или нет. Кстати, статьи в любой момент можно снимать с публикации и публиковать вновь, чуть ниже посмотрим, как это делается.
- Самое важное и интересное — ради чего мы здесь и собрались — пишем в поде ввода текст статьи. Кстати, вы сейчас видите перед собой тот самый визуальный редактор JCE, который мы дополнительно установили в Joomla вот в этом уроке. Сейчас пройдемся по окну добавления статьи до конца, а потом я более подробно остановлюсь на том, как писать статьи с использованием визуального редактора или же без оного.
- Настраиваем различные параметры статьи. Часть из них мы рассмотрим далее, а разделы «Параметры отображения материала» и «Параметры редактирования» будут в подробностях рассмотрены в одной из следующих статей. Просто, на мой взгляд, настройка внешнего вида материалов в Joomla достаточно неочевидна, особенно для начинающих пользователей. Поэтому я решила не пробежаться вскользь по всем настройкам в этой статье, а написать полноценную инструкцию по настройке внешнего вида статей, посвятив этой теме отдельный пост.
- Кнопки для сохранения статьи или же отмены ее создания.
Как писать статьи в JCE-editor-e
Что такое визуальный редактор? Надо полагать, вы знаете, что на веб-страницах тексты отображаются не «как есть», а отформатированы определенным образом при помощи тегов языка HTML.
То есть в принципе, чтобы написать статью, которая будет правильно отформатирована и красиво выглядеть на странице сайта, нам нужно вставлять в текст эти самые теги, для того, чтобы браузер «понял», где заголовок, что выводить подчеркнутым, какие делать отступы и т.д. По правде говоря, это довольно муторная работа, да и не все же знакомы с HTML, значит, круг людей, способных писать тексты для веб-сайтов резко сужается.
Визуальные редакторы решают эту проблему — вы просто вводите текст, форматируя его кнопками в панели инструментов, а редактор уже сам формирует html-код. Согласитесь, очень удобно! Именно такой редактор — JCE-editor — мы с вами и будем использовать.
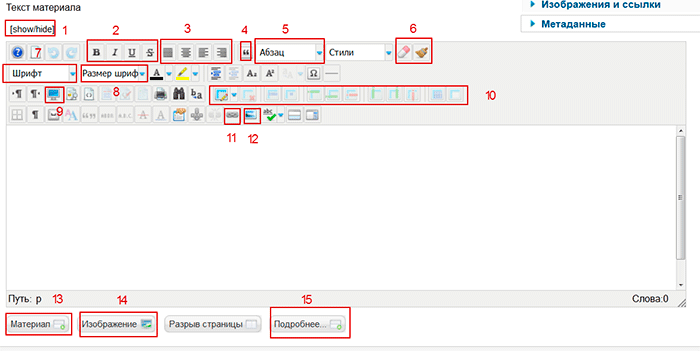
Поле JCE-editor-а выглядит таким образом:
Я выделила на скриншоте наиболее важные блоки кнопок редактора:
- Переключение режимов визуального редактирования и прямого редактирования html-кода. Иногда бывает нужно внести изменения напрямую в исходный код статьи. Вы сможете это сделать, отключив редактор, и увидите в поле ввода текст со всеми тегами.
- Кнопки для оформления выделенного текста жирным шрифтом, курсивом, зачеркивания, подчеркивания.
- Выравнивание выделенного текста по краям, центру или ширине.
- Оформление текста как цитаты.
- Добавление заголовков и других элементов страницы.
- Кнопки для очистки форматирования и исходного кода.
- Выбирает тип шрифта и
- его размер
- Переход в полноэкранный режим. Очень удобная вещь: когда я набираю большой текст, мне банально тесно в рамках этого малюсенького поля, а вот полноэкранный режим спасает ситуацию.
- Блок кнопок для вставки и форматирования таблиц. Изначально в нем активна только кнопка «Вставить таблицу», а когда таблица будет создана, подключатся и другие кнопки.
- Превращает выделенный текст в анкор ссылки либо же создает ссылку «с нуля»:
 В поле (1) вы можете либо прописать адрес ссылки вручную, либо же сослаться на существующие статьи, пункты меню, контакты сайта, использовав Браузер ссылок, и тогда это поле заполнится автоматически. В поле (2) вводится анкор ссылки: если вы в редакторе предварительно выделили текст, который хотите сделать ссылкой, то это поле будет неактивно. Здесь же можно добавить якорь к ссылке (4), если он у вас предварительно был создан; выбрать, где ссылка будет открываться (5) — в новом или текущем окне, в новой вкладке и т.д.; добавить название (6) — текст, который будет отображаться при наведении мыши на ссылку. Есть и другие настройки, но я, уж простите, не буду их сейчас описывать, поскольку там все понятно интуитивно, при наведении мыши на любой параметр всплывает подсказка, что это и зачем. Появятся вопросы — пишите в комментариях!
В поле (1) вы можете либо прописать адрес ссылки вручную, либо же сослаться на существующие статьи, пункты меню, контакты сайта, использовав Браузер ссылок, и тогда это поле заполнится автоматически. В поле (2) вводится анкор ссылки: если вы в редакторе предварительно выделили текст, который хотите сделать ссылкой, то это поле будет неактивно. Здесь же можно добавить якорь к ссылке (4), если он у вас предварительно был создан; выбрать, где ссылка будет открываться (5) — в новом или текущем окне, в новой вкладке и т.д.; добавить название (6) — текст, который будет отображаться при наведении мыши на ссылку. Есть и другие настройки, но я, уж простите, не буду их сейчас описывать, поскольку там все понятно интуитивно, при наведении мыши на любой параметр всплывает подсказка, что это и зачем. Появятся вопросы — пишите в комментариях! - Вставка изображений в статью. Можете попробовать сами, как это делается, или же ждите следующего урока, где я буду рассказывать и показывать подробно, как вставить изображение в статью. А пока можете подписаться на обновления блога, дабы ее не пропустить!
- Кнопка для быстрого добавления ссылки на уже существующую на вашем сайте статью с анкором в виде ее названия. Удобно, когда нужно быстренько сослаться на ранее написанный материал.
- Еще один вариант добавления изображений, но на этот раз встроенный джумловский. В отличие от (12), имеет меньше возможностей, но для быстрого добавления изображений бывает незаменим.
- Добавляет в текст статьи на месте, где установлен курсор, ссылку «подробнее». То есть при выводе статей на сайте в определенной категории, например, будут видны не полностью тексты статей, а их анонсы, та часть, которую мы оставим перед «подробнее». А уже по клику на ссылку вы перейдете на страницу статьи, где будет доступен ее полный текст. Таким образом, например, реализуются блоги, на главной странице которых, как у меня, лишь анонсы статей.
Кроме вышеперечисленных, есть еще множество кнопок, но все их описывать у меня не хватит ни сил, ни терпения. Собственно говоря, это и ни к чему. Если вы хоть раз работали с текстовым редактором типа MSWord, то не запутаетесь. Тем более, что при наведении мыши на любую кнопку всплывает подсказка (вот за что я люблю Joomla, так это за дружелюбие к начинающему пользователю!)
Настраиваем параметры статьи
- Развернем слайдер «Параметры публикации»:
 Прежде всего указываем автора из числа зарегистрированных пользователей (1) и указываем его псевдоним — имя, которое будет отображаться на сайте (2). Выбираем дату создания статьи (по умолчанию стоит сегодняшняя) в календаре (3). Если у вас сть необходимость отсрочить публикацию, можно указать, дату, когда она появится на сайте, (4). Аналогично, можно в указанный момент автоматически снять статью с публикации (5). Это удобно, когда вы публикуете какие-то материалы, которые будут актуальны лишь в течение определенного времени. Чуть ниже мы видим информацию о статье: кто и когда в последний раз изменял ее, какая это по счету версия статьи, и сколько раз она была просмотрена на сайте.
Прежде всего указываем автора из числа зарегистрированных пользователей (1) и указываем его псевдоним — имя, которое будет отображаться на сайте (2). Выбираем дату создания статьи (по умолчанию стоит сегодняшняя) в календаре (3). Если у вас сть необходимость отсрочить публикацию, можно указать, дату, когда она появится на сайте, (4). Аналогично, можно в указанный момент автоматически снять статью с публикации (5). Это удобно, когда вы публикуете какие-то материалы, которые будут актуальны лишь в течение определенного времени. Чуть ниже мы видим информацию о статье: кто и когда в последний раз изменял ее, какая это по счету версия статьи, и сколько раз она была просмотрена на сайте. - «Параметры отображения материала» и «Параметры редактирования» пока пропускаем, обращая взор к пункту «Изображения и ссылки».
 Для меня этот пункт настроек долгое время оставался самым загадочным в интерфейсе добавления статей Joomla. В принципе, он остается таковым для меня и сейчас, но уже по другим причинам. Сейчас объясню, что я имею в виду.
Для меня этот пункт настроек долгое время оставался самым загадочным в интерфейсе добавления статей Joomla. В принципе, он остается таковым для меня и сейчас, но уже по другим причинам. Сейчас объясню, что я имею в виду.
Вначале я просто не понимала, как всем этим богатством нужно пользоваться. Но вот как раз недавно в очередной раз посмотрела на этот пункт и решила с ним разобраться: может быть, я по незнанию не использую какие-нибудь мегаважные и суперудобные возможности Joomla.
Итак, здесь можно задать изображение для вступительной части статьи (до «подробнее»), либо же удалить уже установленное кнопкой «очистить». При наведении мыши на «Предпросмотр» вы это изображение увидите. (1). Далее, можно задать выравнивание для изображения: вправо, влево, не выравнивать, или оставить по умолчанию, как в глобальных настройках для всех статей (2), и в соответствующих полях прописать описание изображения и его заголовок (3). Аналогично задается изображения для полного варианта статьи (4).
Честно говоря, не вижу я особого смысла в этих настройках. Думаю, что не ошибусь, если скажу, что очень мало кто ими вообще пользуется. Но если их существование я еще как-то оправдала тем, что, возможно, кому-то кровь из носу понадобится для анонса и для полной статьи использовать разные изображения, то вот «Ссылки A, B и C» я никак объяснить не могу.
Их смысл в том, что заполняя поля (1), (2) и (3), вы на выходе получаете перед началом статьи ссылку с указанными текстом и анкором. Соответственно, заполнив все три поля для ссылок, получите 3 ссылки.
Зачем это нужно, я вообще не представляю! Во-первых, в редакторе JCE встроен удобный менеджер ссылок, мы рассматривали его выше.
Во-вторых, в начале статьи блок голых ссылок, даже без околоссылочного текста, выглядит как-то нелепо и неуместно.
В-третьих, полей для ссылок всего три, и если вы решитесь использовать эту функцию, то больше трех ссылок вывести все равно не получится. Так что эти настройки для меня так и остались весьма и весьма загадочными.
Возможно, кто-то из вас знает, зачем и когда уместно будет применить эту функцию. Поделитесь со мной своим знанием в комментах, буду очень благодарна! - В пункте «Метаданные» прописываем описание статьи для поисковых систем и ключевые слова к ней. Также здесь можно задать специальные значения «index» и «follow» для статьи, то есть будет ли она индексироваться посковиками вообще или нет. Не знаете, о чем речь, оставляйте по умолчанию.
Изучаем Менеджер материалов
Итак, статья написана! Сохранямся и выходим из окна создания статьи и попадаем прямиком в Менеджер материалов:
Прежде всего, обратите внимание на то, что прямо из Менеджера материалов мы можем перейти в Менеджер категорий (1) и наоборот. Опять-таки, очень удобно: создали категорию — и сразу пошли наполнять ее материалами; решили создать материал, а нужной категории еще нет — переходим к ее созданию в один клик.
Здесь же мы имеем доступ к избранным материалам. Любую статью на сайте мы можем сделать избранной, и тогда она будет публиковаться на главной странице сайта, даже если не подключена ни к какому меню. Кстати, сейчас это для нас единственная возможность увидеть написанную статью на сайте — просто сделаем ее избранной, и тут же она появится на главной странице. Чтобы сделать любую статью избранной, достаточно кликнуть по серому кружку (7), чтобы он превратился в звездочку на синем фоне. Я так поступила со своей статьей, и теперь вижу ее на главной странице своего сайта (шапку и слайдер я обрезала, а вообще это все тот же шаблон, на котором я показывала, как менять картинки на сайте и как удалять вредные внешние ссылки):

Далее, второй блок кнопок в Менеджере материалов отвечает за различные операции с материалом (2). Их можно производить как над одной статьей, так и над несколькими сразу, выставив галочки в соответствующих чекбоксах.
Если у вас много статей, то найти нужную можно, воспользовавшись поиском (3) или же отсортировав все материалы по нужным показателям (4).
Здесь же можно получить общую информацию о статье: ее заголовок (5), опубликована ли она или нет (6), является ли избранной (7) (эти параметры можно тут же и изменить, кликая по значкам), а также всякие-другие-разные сведения (8).
Ну вот, собственно, и все на сегодня! Статьи мы создавать научились, пользоваться визуальным редактором попробовали и даже создали и вывели на главную страницу сайта свою первую статью! С чем вас и поздравляю! Освоение Joomla у нас движется семимильными шагами, скоро мы покончим с основами работы, и начнем разбирать Joomla во всех подробностях.
А пока у нас на очереди два вопроса для рассмотрения: как вставить изображения в статью Joomla и как настроить параметры отображения материалов. Думаю, вначале мы расправимся с изображениями, доведем статьи до блеска вставкой в них картинок, а потом уже приступим к настройкам вывода статей на сайте. Так что не пропустите (для этого, кстати, можете подписаться на обновления)!
До новых встреч на страницах моего блога! С уважением, ваша Web-Кошка!





А как решить вопрос подключения стиля к тексту, если материал не связан с пунктом меню (вызывается по ссылке)?
Когда страница вызывается из меню, то стиль прописывается в дополнительных параметрах в поле css-класса страницы. Если нет связи с меню, но текст на странице в таблице, то стиль указываем в расширенных параметрах свойств таблицы.
А если нет ни того, ни другого?
Николай, а вот я даже не знаю, если честно… Хороший вопрос, нужно будет подумать. В принципе, в редакторе есть выбор стилей, но туда не все нужные стили попадают…
А вот это тоже интересный вопрос: как добавить свой стиль в стили редактора JCE? Как ни странно, но если добавить свой стиль в стили таблицы, то он там сохраняется.
И тут же возникает еще один созвучный вопрос. Как в редактор добавить шрифт? Где-то читал, что шрифт нужно добавить в шаблон (видимо, имеется ввиду, что шрифт потом можно будет добавить в редактор через типографику профиля редактора), но как это сделать, не знаю.